OSI七层模型指的是什么?
一台计算机操作系统中的网络过程包括从应用请求(在协议栈的顶部)到网络介质(底部),OSI参考模型把功能分成七个分立的层次。
网络:
- 第一层:物理层:为数据端设备提供原始比特流的传输的通路(原始比特流的传输)
- 常见:中继器,集线器,网线等
- 第二层:链路层:在通信的实体间建立数据链路连接
- 常见:网卡,网桥,两层交换器
- 第三层:网络层:为数据在结点之间传输创建逻辑链路,并分组转发数据(数据包)
- 常见:路由器,多层交换器, 防火墙
主机:
- 第四层:传输层: 提供应用进程之间的逻辑通信
- 常见:TCP协议、UDP协议
- 第五层:会话层:建立端连接并提供访问验证和会话管理;
- 常见:服务器验证用户登录、断电传输
- 第六层:表示层:提供数据格式转换服务,解密和加密、图片解码和编码,数据的压缩和解压缩
- 常见:URL加密,口令加密、图片编解码。
- 第七层:应用层:访问网络服务的接口,为操作系统或网络应用程序提供访问网络接口
- 常见:HTTP、DNS等
HTTP的工作原理是什么
详细可参考之前写的一个总结当我们按下url发生了什么
简单来说HTTP的工作原理是
- 浏览器通过DNS服务器进行域名解析,把URL地址转换成IP地址。
- 打包http请求
发送http请求(通过TCP协议的三次握手)
- 我想发一些数据可以吗?
- 可以的,啥时候发
- 现在就发,你接着把
服务器接收请求,交给相关进程处理。
- 相关进程处理请求后,发送给服务器,然后服务器将文件打包发送给浏览器
- 浏览器接收响应,开始下载并且渲染,将页面呈现在我们面前。
URL的格式是什么?常见的协议有哪些?
URL 其实就是统一资源定位符,其实除了URL之外还有一个URN:统一资源名称,通过名字来进行定位。
一般URL组成:
- 协议号:例如HTTP、HTTPS这种的
- 登录信息:user:pass 这个一般被很多人忽略,如果用github clone远程库的时候,如果不是用SSH方式,而是用HTTP方式每次pull和push的时候就会要求输入账户和密码.也就是输入的这个
- 服务器地址:这个就很好理解,一看就明白
- 服务器端口号:这个与前面的协议号相对应,例如最基本的http协议的端口号就是8080,https的端口号就是443.
- 带层次的文件路径
- 查询字符串,例如百度的分页就是用查询字符串的方式
- 片段标识符
常见的协议有哪些
一般来说常见的协议号有
- http:对应端口号8080
- https:对应端口号443
- ssh:对应端口号22
- ftp:对于的端口号21
HTTP 协议有几种和服务器交互的方法
一般来说HTTP协议和服务器的交互方式有:
- get:这个是最常用的一个交互方式,一般用于向服务器请求什么数据
- post:投递,或者发送数据,一般常见于登陆的时候验证表单
- HEAD:HEAD和GET本质是一样的,区别在于HEAD不含有呈现数据,而仅仅是HTTP头信息。有的人可能觉得这个方法没什么用,其实不是这样的。想象一个业务情景:欲判断某个资源是否存在,我们通常使用GET,但这里用HEAD则意义更加明确。
- put:这个方法比较少见, 一般HTML表单也不支持这个请求,和POST很相似都是向服务器发送请求,但有个区别就是:put可以指定资源的存放位置,而POST的存放位置由服务器决定
- delete:删除某个资源
- options这个方法很有有趣,不过基本上很少使用,主要用于获取当前URL所支持的方法,如果请求成功会在HTTP头中包含一个”Allow”的,显示所支持的方法如”GET,POST”
5.状态码200,301,304,403,404,500,503分别代表什么意思
当服务器响应时,状态码的一些总结说明
客户方错误
- 100:表示客户端应该继续发生请求
- 101:表示服务器已经理解了客户端的请求
成功
- 200:一起正常
- 201请求已经被实现
重定向
- 300: 多条路径选择
- 301:请求的文档已经永久转移
- 302 :请求的文档已经被暂时放到一个地方去了
- 304:文档内容无变化,使用本地缓存.
客户端错误
- 401:请求参数错误
- 403:服务器已经理解请求,但由于服务器上文件或者目录导致拒绝这次请求.
404:找不到资源
客户端方向错误
- 500:服务器出现错误,不能完成客户请求
- 503:服务器临时维护或过载,无法处理请求
报文有哪些部分组成
HTTP请求报文主要有请求行、请求头部、和请求数据三部分组成
1
2
3
4
5
6
7<request-line> 请求行
<headers> 请求头部
<blank line> 空格
[<request-body> 请求数据
请求头的格式和作用
上面说过HTTP请求报文主要由请求行、请求头部和请求数据组成
其中 请头部,用我博客为例子
这是一个请求头部.
其中:
- Accept:告诉服务器能够发送那些媒体类型。这里说可以是text/html类似的
- accept-Encoding:告诉服务器能够发送哪些字符串,这里告知可以发送:gzip, deflate, sdch这些字符串
- Accept-Language:浏览器支持的语言分别是中文和简体中文,优先支持简体中文。0<q<0.5趋向于前者,0.5<q<1趋向于后者
- Cache-control:告之浏览器在缓冲的规则。这里是没有缓存.
- Connection :询问浏览器和服务器是否保持联系,这里keep-alive为,保持
- cookie:客户端传递的字符串,可能和我的一些登陆信息有关
- host:服务器主机的域名,就是我们说的域名
- User—Agent:这里是检测我所使用的浏览器类型和版本号
关于首部的格式和作用
这里以我的博客地址为例子
- age:响应了多长时间,这里显示是响应了56秒
- Cache-Control:管理缓存。这里显示缓存600之内就一直用这个
- Connection:服务器是否和客户端保持连接,这里表示是一直保持连接
- Date:创建HTTP报文的时间和日期,这里表明是2016年5月22号创建的。当然是美国时间
- Expires:资源失效时间;这里失效时间为2016年5月22号晚上02:21:50,当然如果存在Cache-Control,则优先使用Cache-Control。
- Vary:属于响应协商首部,是一个首部列表,服务器会根据这些首部的内容挑出最适合的资源版本发给客户端。
Cache-Control与Expires的区别
Expires = 时间,HTTP 1.0 版本,缓存的载止时间,允许客户端在这个时间之前不去检查(发请求)max-age= 秒,HTTP 1.1版本,资源在本地缓存多少秒。
如果max-age和Expires同时存在,则被Cache-Control的max-age覆盖。
Expires 的一个缺点就是,返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大,那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control: max-age=秒替代。Expires =max-age + “每次下载时的当前的request时间”
所以一旦重新下载的页面后,expires就重新计算一次,但last-modified不会变化
主体的作用是什么?
实体的主体部分就是HTTP要传输的内容了,一般是图片、视频、HTML文档等。已博客为例,响应主体也就是HTML文档了。
浏览器的缓存如何控制
浏览器的缓存主要通过这几个方面控制:
1.Last-Modified
当浏览器第一次请求一个URL的时候,请求成功,服务器的返回状态是200,内容是你请求的资源,同时会有一个Last-Modified的属性标记次文件在服务器端最后被修改的时间,格式例如:Last-Modified:Tue, 24 Feb 2009 08:01:04 GMT
如果第二次请求同一个URL的时候,请求头部会有一个if-Modified-Since服务器收到后会和最后一次修改的时间对比,来判断客户端的页面是不是最新的。如果资源没有发生改变则返回304状态码。当服务器端代码发生改变或者重启服务器时,则重新发出资源,返回和第一次请求时类似。从而保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。
2.Etag
Etag作用和last-Modified类似,简而言之就是服务器响应时,给请求URL的一个标记,
如果下次再请求同一个URL的时候,请求表头会生成一个If-None-Match,服务器接收到后,会对比两次的Etag值,如果相同则返回304状态码。不同则返回新的内容
3.Expires
在服务器发回响应时候,会发送一个Expires,告之浏览器在过期时间之前访问时,浏览器都可以直接从浏览器缓存中访问数据,而无需在此请求
4.Cache-control
Cache-control为HTTP 1.1版本新增加的一个,同Expires类似,只是Expires=时间,Cache-Control: max-age=秒。
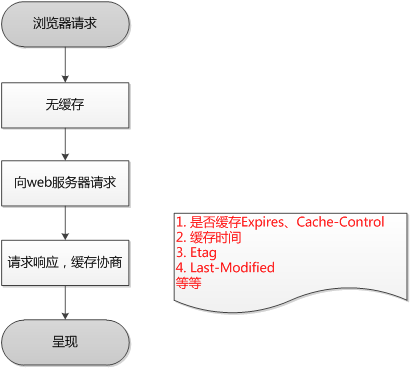
当浏览器第一次请求的时候
大致就是这么一个过程
当浏览器第二次请求的时候

总的来说,可以分为这几步
当浏览器第二次
- 先根据(Cache-control/Expires)查看浏览器缓存是否过期。
- 如果没有过期,直接调用浏览器缓存。
- 若浏览器缓存过期,则再次向浏览器发送请求,服务器根据
if-Modified-Since和If-None-Match来判断是否返回304,让浏览器从缓存中调取,还是返回200,发送响应请求。 - 最后浏览器呈现页面在用户面前
最后一点
最后用这个例子来具体说说各个参数代表什么意思?